Yeah - mostly some mad scientist stuff here.
I have an IOTIoT project I'm working on where each device must be independently connected to each users phone and not connected to any central WiFi network. So please keep in mind that this IOTIoT board does NOT have any internet connection in and of itself.
To solve this, I've found a few hacks where (if I set the DHCP to Static, the DNS and router to blank) that (at least for iOS) allow me to connect to the device over WiFi, and send and receive data to the board over this protocol, while remaining connected to a 4G/LTE signal
So far so good.
I've installed NGINX and am running a web server that hosts a captive web portal/web app to control functions and send commands, as well as receive the resulting data. Again, so far so good. At this point, I'm able to connect to the board over WiFi, have a captive portal appear, send and receive content.
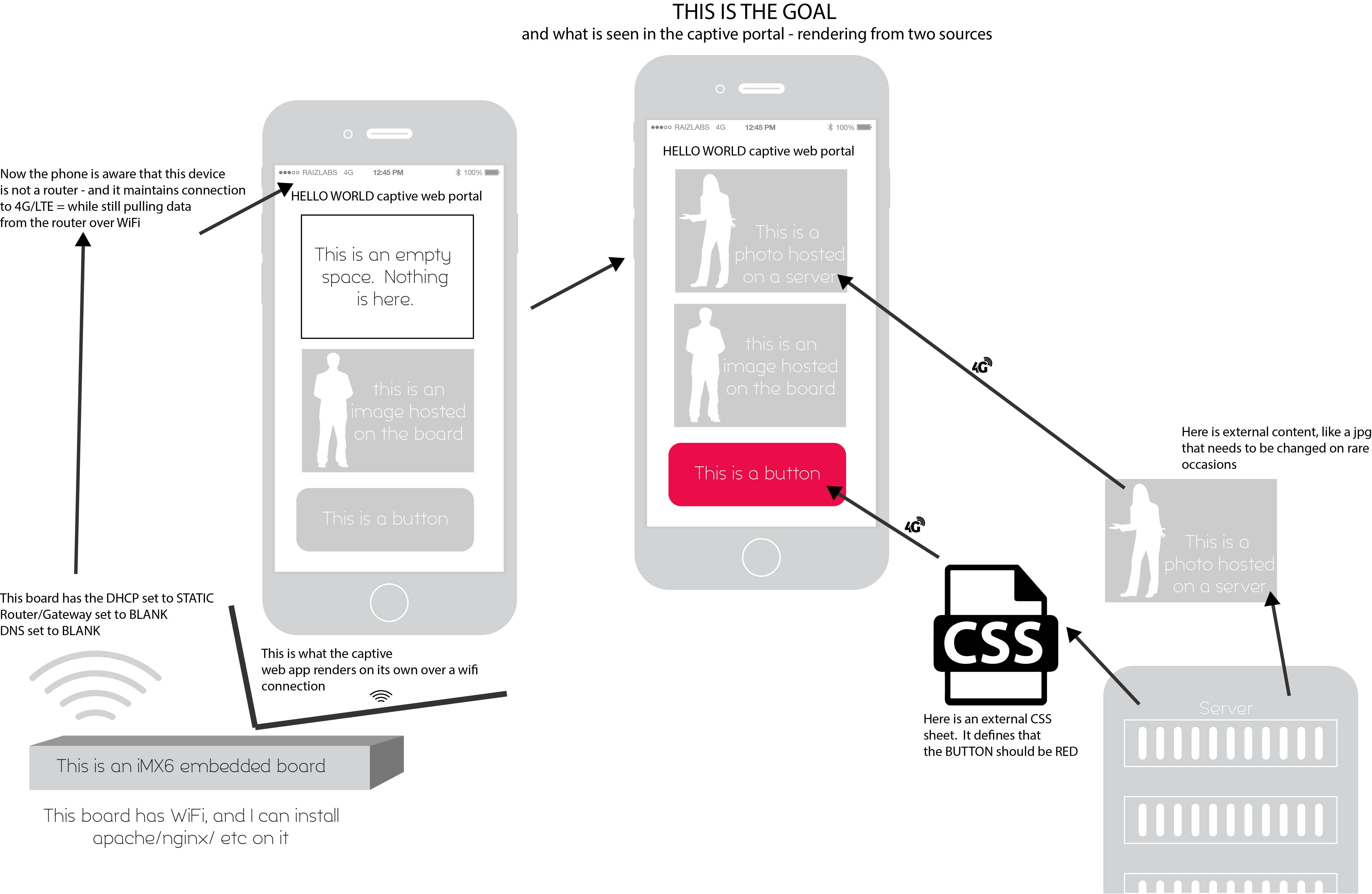
However here's where it gets sticky. As the client smartphone is connected to the device over WiFi and to the wider internet over 4G - the goal is to allow these simultaneous connections to allow both local content on the IOT board (fed locally over WiFiWi-Fi) and external content hosted on remote servers (fed over 4G) to be rendered on a single DOM.
Basically what I'm trying to do is this:

I'm planning a few ways to tackle this problem in the upcoming week - and the most promising I can think of is to use an NGINX reverse proxy to host content on the captive portal from two locations.
Question 1.) Does anyone feel that I'm on the right path to solving this problem through setting all the resources to relative:
site.html
site.jpg
site.css
have proxy rules that do:
site.html served from local webserver on embedded board
site.jpg proxied to external.jpg on external webserver
site.css proxied to external.css on external webserver
However my understanding of reverse proxies is that the embedded board needs to have its own internet connection in order to do this?
Question 2.) Are there any other ideas that anyone can think of to solve this - even crazy ideas like XSS vectors to PUSH content into the captive portal from external servers?
Question 3.) My hack of setting DHCP to Static and DNS and Router to Blank only allows for simultaneous WiFiWi-Fi & 4G connections on iOS... not Android. Any ideas of how to do this on Android too? WiFi Wi-Fi Direct maybe?